本文共 7864 字,大约阅读时间需要 26 分钟。
**
使用Ant批量打包Android渠道包
**
,是一个将软件编译、测试、部署等步骤联系在一起加以自动化的一个工具,大多用于Java环境中的软件开发。
今天花费了几个小时,参考网上的资料,期间遇到了好几个问题, 终于实现了使用Ant批量多渠道打包,现在,梳理一下思路,总结使用Ant批量多渠道打包的方法:
配置ant环境
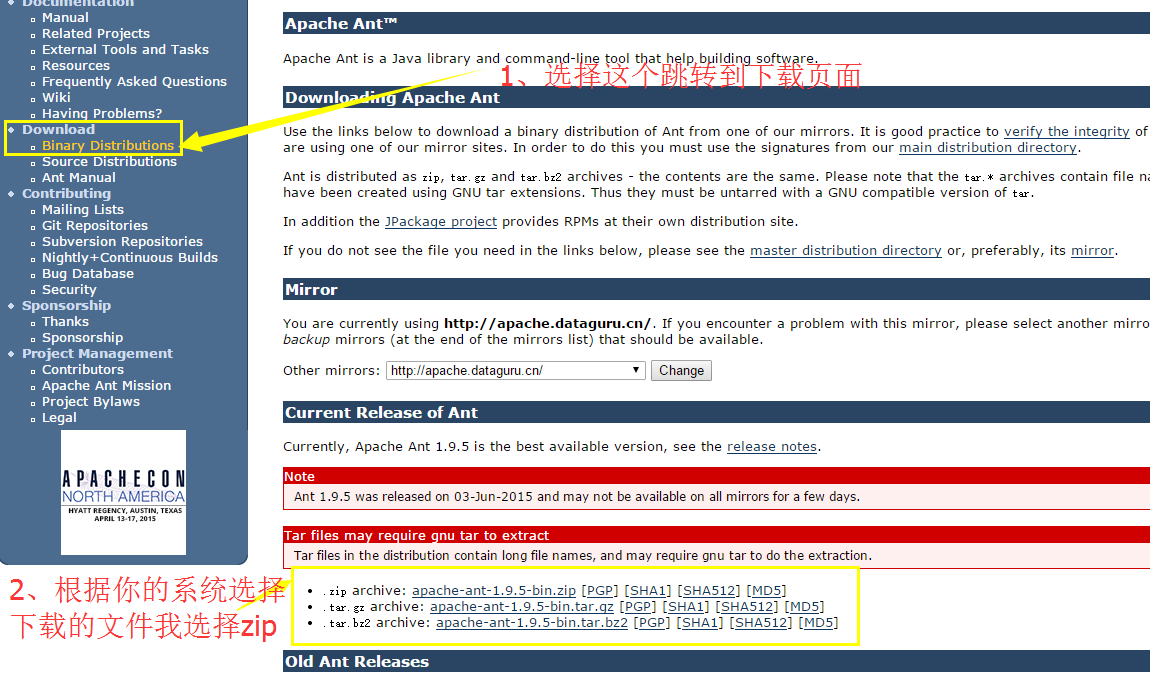
- 下载安装Ant,不是使用Androis sdk 或者 Eclipse中的Ant,而是去官网下载完整的Ant。官网:
2.下载完成后加压到工作目录 我把它放到了android sdk中的ant目录中
3.我的电脑->属性->高级->环境变量 在path中配置ant的bin所在目录,这样一会我们直接就可以在命令行使用ant命令 配置好后可以试一下 在命令行中输入ant 我们就会看到如下结果
Microsoft Windows [版本 6.3.9600](c) 2013 Microsoft Corporation。保留所有权利。C:\Users\ylbf>antBuildfile: build.xml does not exist!Build failedC:\Users\ylbf>
我们看到以上结果那么恭喜你 说明我们的ant环境变量搭建好了,当然这时提示 build.xml不存在 build失败 这个文件一会可以通过命令行在生成 我们一会再说。
4、因为我们要使用ant批量循环打包 而ant原生是不支持循环的 那么我们就需要扩展一下 安装一个插件 Ant-contrib,支持循环打包。
现在最新版本是1.0b5 这个下载速度有点慢 也可以去其他渠道去下载 旧版本的ant-contrib-1.0b3.jar也可以 我就用的这个旧版本的 。5、从下载的压缩包中复制ant-contrib-1.0b3.jar,到放到咱们刚才下载的Ant的lib文件夹中。
这样我们基本的ant环境以及扩展就完成了。
生成build.xml文件
下面我们找到要打包的工程目录
在命令行使用android命令 (当然这也需要配置环境变量 过程不再累述 如果没配置 前去配置 android命令在sdk的tools目录下)由于我的权限不足我直接使用管理员身份启动 cmd
下面直接上代码 使用 cd /d 命令切换到工作目录 我这里的这个项目名叫做 TestMicrosoft Windows [版本 6.3.9600](c) 2013 Microsoft Corporation。保留所有权利。C:\Windows\system32>cd /d F:\AndroidWork\TestF:\AndroidWork\Test>
然后是使用 android.bat list target来换取我们sdk中平台的版本
F:\AndroidWork\Test>android.bat list targetAvailable Android targets:----------id: 1 or "android-17" Name: Android 4.2.2 Type: Platform API level: 17 Revision: 2 Skins: HVGA, QVGA, WQVGA400, WQVGA432, WSVGA, WVGA800 (default), WVGA854, WXGA720, WXGA800, WXGA800-7in Tag/ABIs : no ABIs.----------id: 2 or "android-18" Name: Android 4.3 Type: Platform API level: 18 Revision: 2 Skins: HVGA, QVGA, WQVGA400, WQVGA432, WSVGA, WVGA800 (default), WVGA854, WXGA720, WXGA800, WXGA800-7in Tag/ABIs : no ABIs.----------id: 3 or "android-19" Name: Android 4.4.2 Type: Platform API level: 19 Revision: 3 Skins: HVGA, QVGA, WQVGA400, WQVGA432, WSVGA, WVGA800 (default), WVGA854, WXGA720, WXGA800, WXGA800-7in Tag/ABIs : no ABIs.----------id: 4 or "android-20" Name: Android 4.4W Type: Platform API level: 20 Revision: 1 Skins: HVGA, QVGA, WQVGA400, WQVGA432, WSVGA, WVGA800 (default), WVGA854, WXGA720, WXGA800, WXGA800-7in Tag/ABIs : no ABIs.----------id: 5 or "android-L" Name: Android L (Preview) Type: Platform API level: L Revision: 3 Skins: HVGA, QVGA, WQVGA400, WQVGA432, WSVGA, WVGA800 (default), WVGA854, WXGA720, WXGA800, WXGA800-7in Tag/ABIs : no ABIs.----------id: 6 or "android-21" Name: Android 5.0.1 Type: Platform API level: 21 Revision: 2 Skins: HVGA, QVGA, WQVGA400, WQVGA432, WSVGA, WVGA800 (default), WVGA854, WXGA720, WXGA800, WXGA800-7in Tag/ABIs : no ABIs.----------id: 7 or "android-22" Name: Android 5.1 Type: Platform API level: 22 Revision: 1 Skins: HVGA, QVGA, WQVGA400, WQVGA432, WSVGA, WVGA800 (default), WVGA854, WXGA720, WXGA800, WXGA800-7in Tag/ABIs : no ABIs.----------id: 8 or "Google Inc.:Google APIs:22" Name: Google APIs Type: Add-On Vendor: Google Inc. Revision: 1 Description: Android + Google APIs Based on Android 5.1 (API level 22) Libraries: * com.android.future.usb.accessory (usb.jar) API for USB Accessories * com.google.android.media.effects (effects.jar) Collection of video effects * com.google.android.maps (maps.jar) API for Google Maps Skins: HVGA, QVGA, WQVGA400, WQVGA432, WSVGA, WVGA800 (default), WVGA854, WXGA720, WXGA800, WXGA800-7in Tag/ABIs : no ABIs.
我我安装了好多 这里使用android 5.1编译 所以我把 id: 7 or “android-22” 这个参数记住 备用
接下来使用命令 android.bat update project –name <项目名称> -t <7刚才记录的那个参数值> -p <工作目录> 在工作目录创建build.xml文件
F:\AndroidWork\Test>android.bat update project --name Test -t 7 -p F:\AndroidWork\TestUpdated project.propertiesUpdated local.propertiesAdded file F:\AndroidWork\Test\build.xmlIt seems that there are sub-projects. If you want to update themplease use the --subprojects parameter.
这样就在工程目录中创建好了build.xml文件 和一个配置文件 local.properties 这里省略了注释 自己可以下去仔细看一下
build.xml文件如下
也可使用
android update project –target {target版本} –name {工程名字} –path {工程目录}
android.bat update project --name Test --target android-22 --path F:\AndroidWork\Test
修改local.properties配置文件
local.properties文件 文件中配置了一些参数 下面显示的是android sdk的所在路径 其他的我们马上前去配置
local.properties文件 如下# This file is automatically generated by Android Tools.# Do not modify this file -- YOUR CHANGES WILL BE ERASED!## This file must *NOT* be checked into Version Control Systems,# as it contains information specific to your local configuration.# location of the SDK. This is only used by Ant# For customization when using a Version Control System, please read the# header note.sdk.dir=F:\\sdk
在local.properties配置文件中增加ant.dir、target.dir:
ant.dir为我们ant所在的安装目录 target.dir为我们打包好的文件所存放的目录(注意这个目录必须存在不然会报错)sdk.dir=F:\\sdkant.dir=F:\\sdk\\tools\\ant\\apache-ant-1.9.4-bin\\apache-ant-1.9.4target.dir=F:\\AndroidWork\\Test\\AppRelease
接着我们把打包文件所使用的密钥拷贝到工程目录
然后接着修改我们的local.properties配置文件 在配置文件中添加密钥配android.keystore置信息key.store=android.keystorekey.alias=testkey.store.password=123456key.alias.password=123456
然后继续修改我们的local.properties配置文件添加渠道信息market_channels app名称等参数
market_channels=Publish_CHANNEL,Sina_CHANNEL,360_CHANNEL,Test_CHANNEL app_name=Test app_version=1.0
local.properties文件说明:
sdk.dir为sdk所在目录
ant.dir为ant工具所在目录 target.dir为apk生成文件目录(该目录必须存在)key.store为签名文件;
key.store.password、key.alias.password为密码; market_channels为我们需要生成的所有渠道列表,使用“,”分开; app_name为生成apk的文件名; app_version为生成apk的版本号
到现在我们的local.properties配置文件就写完了
修改 build.xml文件
接着我们来修改 build.xml文件
为了实现批量打出多个渠道包,我们必须手动对刚刚生成的build.xml文件进行修改。
在build.xml文件 中添加 ant-contrib-1.0b3.jar 支持循环执行
Run ant-contrib-1.0b3.jar ok
在build.xml文件 中添加 循环打包代码 这里通过正则表达式来替换 AndroidManifest.xml 文件中的 渠道
Run '${channel}' apk
配置后,会读取local.properties中的信息
${market_channels} market_channels中配置项得到一个渠道号数组,对这个数据进行迭代,替换AndroidMainfext.xml文件中的android:name=”BaiduMobAd_CHANNEL”。每替换好一个,将输出到”out.final.file”。
${target.dir},即为local.properties文件中配置的target.dir
${app_name},即为local.properties文件中配置的app_name=Test
${app_version},即为local.properties文件中配置的app_version=1.0
${channel},即为当前循环的渠道号
请务必确保${target.dir}目录真是存在并且有写权限。
这里ant相关的设置就已经完成了
配置混淆文件
proguard-project.txt混淆文件和你以前一样该怎么配置 怎么配置
原则上是
- 引用的第三方jar包,不要混淆;
- 自己写的控件,即需要配置在layout文件中的Widget,不要混淆;
- Android的基础组件,不要混淆。
- javaBean(实体类)不要混淆
这里混淆不是重点所以不多说了,以后我会写关于混淆的博客请关注。
打包
接下来就是用ant命令来打包了 切换到工作目录使用 ant deploy命令来打包
之后就是命令行的狂奔了慢慢等…… 打的包越多时间越漫长 可以去干点别的 比如看看我写的其他的博客什么的 O(∩_∩)O哈哈~
最后看到 下面的结果就说明你成功了 我打包用了 2分1秒还是速度 可以的
-post-build:release:BUILD SUCCESSFULTotal time: 2 minutes 1 secondF:\AndroidWork\Test>
AndroidMainfext.xml文件中的渠道位置放在application最后 且不要换行以免出现问题
遇到的问题处理
别高兴太早了 会有很多问题的我是捣鼓了半天才成功的所以才写这篇博客来总结我的血泪史
我的问题是工程的编码问题 以后建工程的时候就用utf-8吧别用gpk了各种不爽啊 用eclipse的时候直接改了以后省事
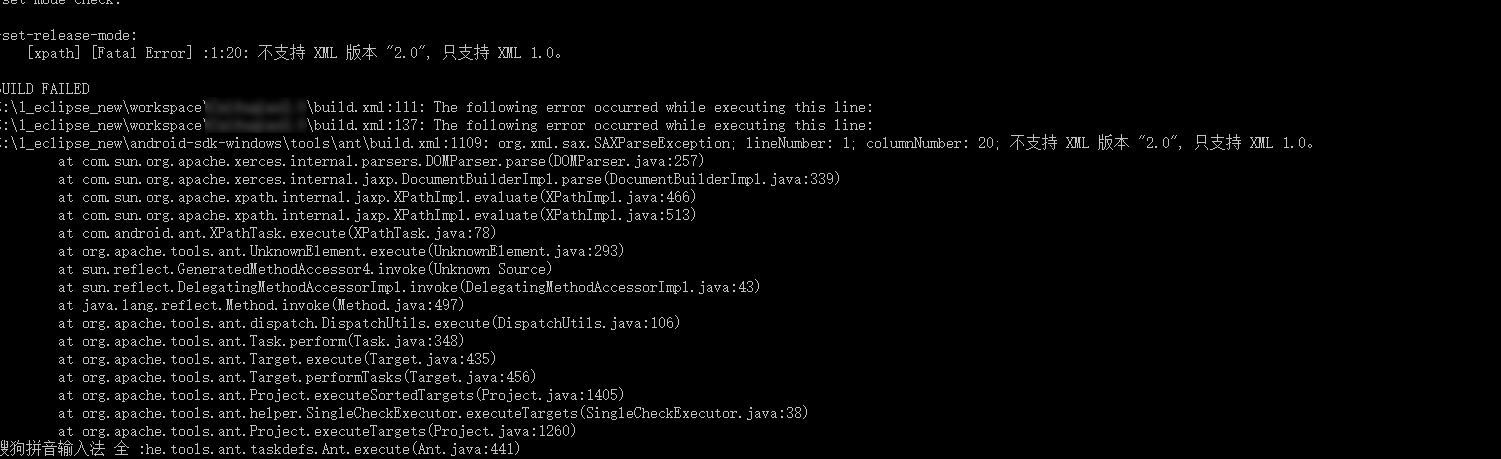
常见常见BUILD FAILED问题
BUILD FAILED F:\AndroidWork\Test\build.xml:44: The following error occurred while executing this line: F:\AndroidWork\Test\build.xml:59: The following error occurred while executing this line: F:\sdk\tools\ant\build.xml:470: Invalid file: F:\AndroidWork\Test\build.xml
看见上面的信息则说明它所依赖的工程缺少配置文件,请先为工程生成配置文件。
BUILD FAILEDTarget "deploy" does not exist in the project "Test".
看见上面的信息说明没有在build.xml中添加循环替换渠道的执行脚本
BUILD FAILED F:\sdk\tools\ant\build.xml:601: The following error occurred while executing this line: F:\sdk\tools\ant\build.xml:653: The following error occurred while executing this line: F:\sdk\tools\ant\build.xml:698: null returned: 1
看见上面的信息则需要手动删除该工程的gen、bin目录。
我遇到的问题只有这些 如果遇到其他问题欢迎留言进行讨论
PS:别人遇到的问题 在循环多渠道打包的过程中遇到了下面的问题